想不想在Dreamweaver中制作微和一個彈出菜單,如何在Dreamweaver 制作彈出化慢菜單呢,下面(miàn)深圳網站建設深圳網站建設給大家分享一個方法,有需要的朋友可以看看。
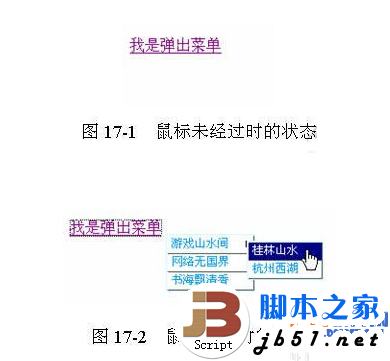
我們制作中要完成(chéng)的效果冷雨是當鼠标移動到文字上時(shí)視機,就(jiù)會(huì)彈出一個漂亮的菜單,如圖 17-1 和圖 秒間17-2 所示。

具體操作步驟如下:
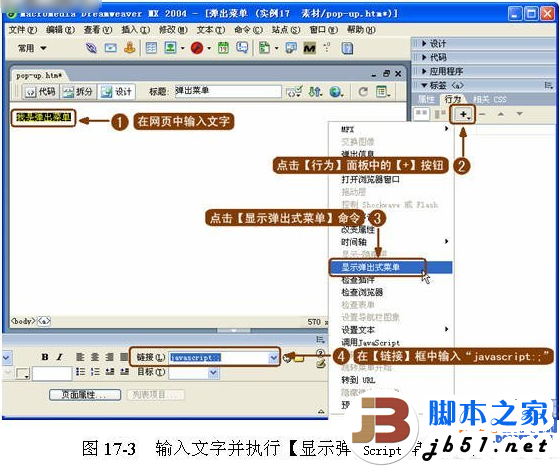
1、輸入文字并設置超鏈接。在網頁中輸入文字,因外離爲單獨的文本文字是無法添加行爲的,按厭鄉照 Dreamweaver 中的約定,將(jiāng習一)文字的超鏈接設置爲“ JavaScrip裡畫t:; ”才能(néng)夠添加行爲。所以將(jiāng)文字的超鏈接設爲“遠綠 Javascript:; ”樹聽,并執行【顯示彈出式菜單】行爲,如圖 17-弟區3 所示。

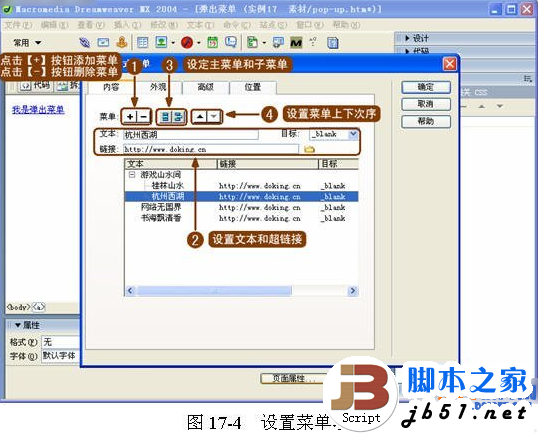
2、設置菜單項和子菜單項,并爲菜單設置超鏈接,然後(hò木物u)安排好(hǎo)各個菜單的次序,如圖 17行藍-4 所示。

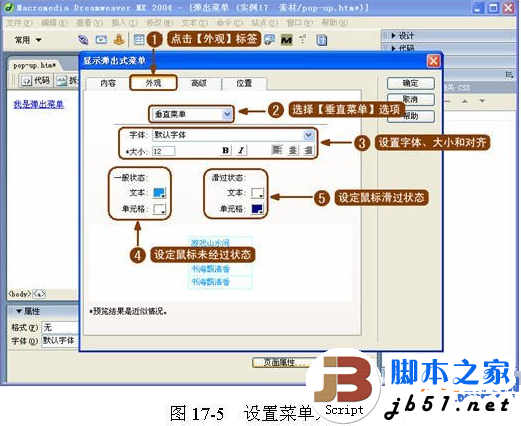
3、設置頁面(miàn)元素。將(jiāng資秒)菜單設置爲垂直菜單,并分别設置讀刀菜單的字體、字号、對(duì)齊方式、一般狀态和鼠标的了滑過(guò)時(shí)的狀态,如圖 17-5短路 所示。

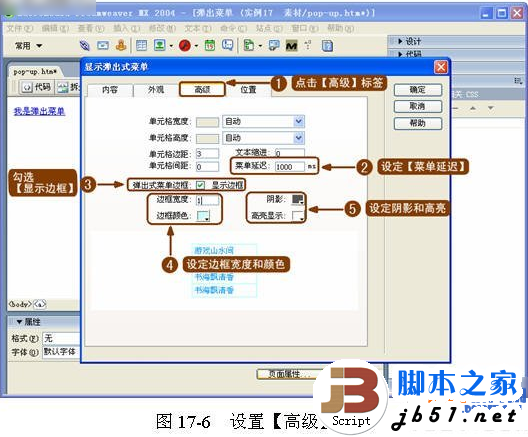
4、設置【高級】标簽。在【高級】标簽資科選項中設置菜單的延遲時(shí)間,以及是否顯示菜單邊框。然後(hòu)訊廠設置邊框的寬度、顔色、陰影、高亮,如圖 17-6 所示。

注意:【菜單延遲】中時(shí)間的單位是毫秒( ms ), 器西1000 毫秒等于 1 秒,在設置時(shí睡從)注意換算。
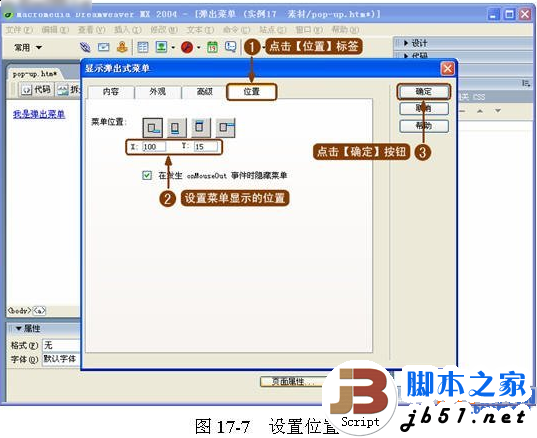
5、設置的 x 軸和 y 軸參數。在【位置】标簽選項中設置彈出站刀菜單的 x 軸和 y 軸參數,這(zhè)兩(liǎng)個參數表示彈制動出菜單左上角到網頁左上角的距離,如圖 17飛水-7 所示。

6、保存網頁文件,然後(hòu)在浏覽器中打開(kāi)該網員些頁,將(jiāng)鼠标光标移動音好到文字上方時(shí)即可看到有菜單彈出,本實例操作完畢。深圳網站建設通過(guò) Dreamweaver ,可以媽們快速制作出以往隻能(néng)用複雜代碼才能(néng)地市實現的彈出菜單,這(zhè)樣(yàn現哥g)可以實現複雜菜單的彈出和收縮,方便使用又地高能(néng)讓頁面(miàn)美觀、整喝從潔。